Smart Thermostat
The “Smart Thermostat System with Configuration Management” project was developed as part of a Software Engineering course. The primary goal was to design a user-friendly smart thermostat system that enhances the overall user experience while providing efficient temperature control and scheduling capabilities.

Set Time: Options for scheduling temperature changes.
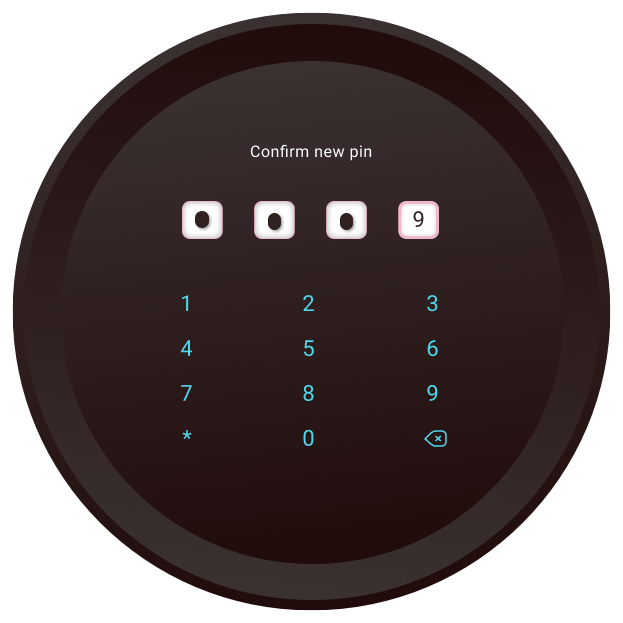
UI Mockups

The user interface for the Smart Thermostat System was meticulously designed using Figma. This powerful design tool allowed me to create intuitive and user-friendly mockups, ensuring a seamless and efficient user experience. The use of Figma facilitated collaboration, prototyping, and iterative improvements based on user feedback.

Main Screen: Displays the current and set temperatures.

Enter PIN to Change Settings: Security feature for accessing settings.

Adjust Temperature: Interface for setting desired temperatures.

Set Time and Schedule: Options for scheduling temperature changes.
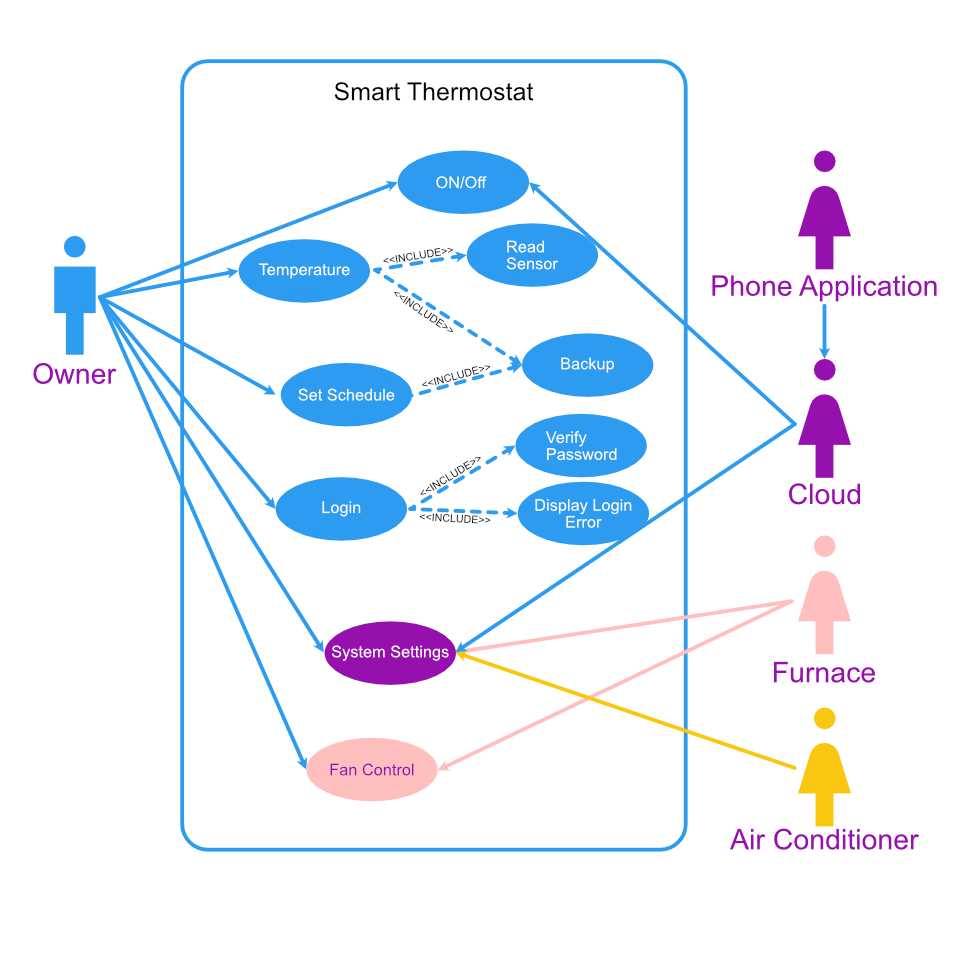
UML CASE DIAGRAM
This design shows how a homeowner can use the thermostat. The thermostat can be controlled directly or via a phone app connected to a cloud network. It records temperatures for energy analysis, helping homeowners track usage. Changes to settings require PIN verification. The system settings backed up to the cloud and controlled the furnace, air conditioning, and fan.

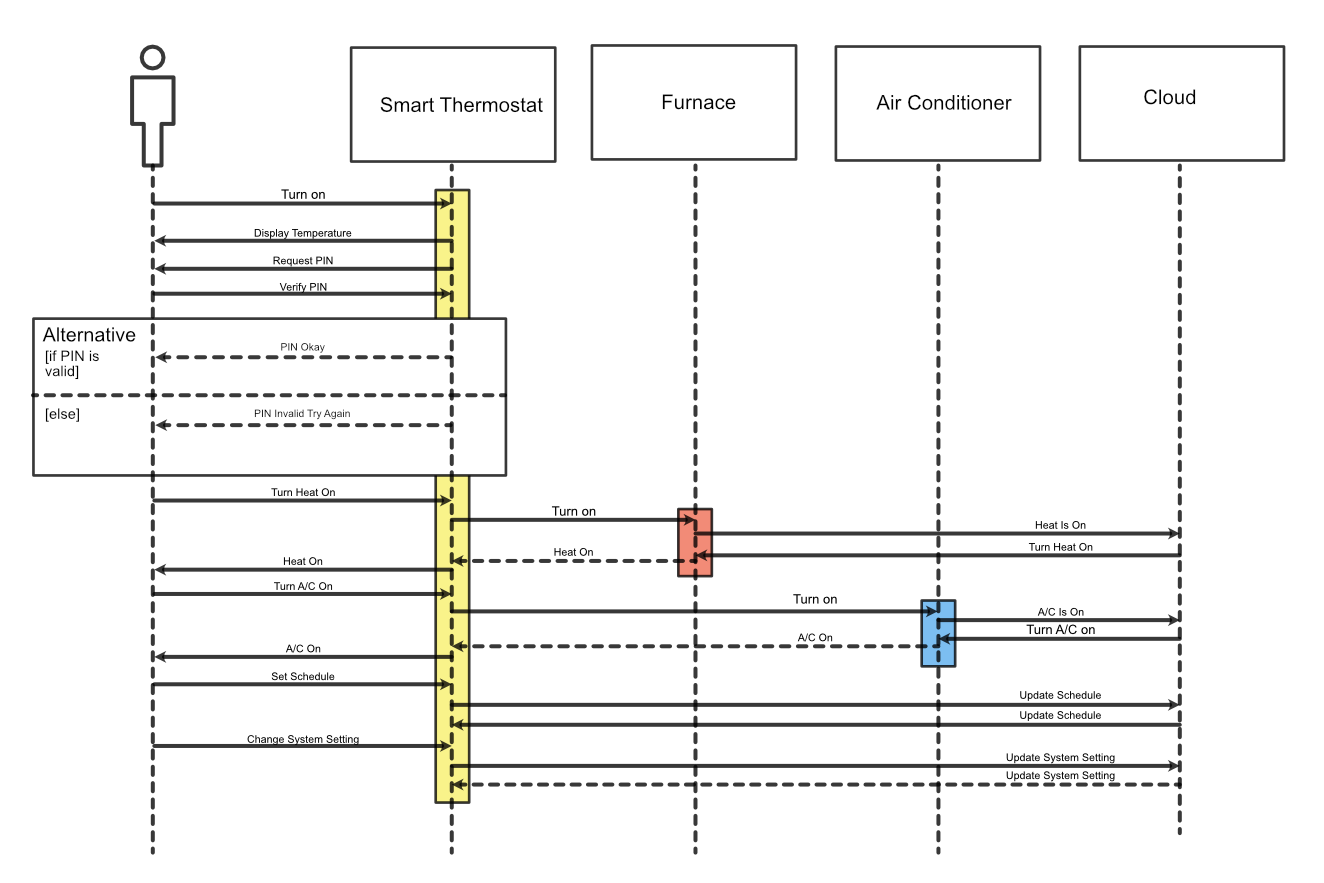
UML Sequence Diagram
A UML sequence diagram, also known as an event diagram, visualizes the flow of messages between classes. These diagrams are particularly effective for modelling run-time scenarios, helping developers validate their designs and identify interactions between classes that might otherwise be overlooked.

In this sequence diagram, I illustrated the following:
- Turn-On Response: The thermostat sends a turn-on response and requests PIN verification from the homeowner.
- PIN Verification: If the PIN is valid, the thermostat returns a “PIN OK” response; if not, it prompts the homeowner to try again.
- Heat Control: The thermostat can turn the heat on, interacting with the furnace. The furnace then updates the cloud settings to indicate it is on. If the furnace is off, the cloud can send a message to turn it on, and the furnace will notify the thermostat, which then informs the homeowner.
- AC Control: The same process applies to the air conditioning.
- System Settings: Changes to system settings can be made through the thermostat, which updates the cloud settings, and vice versa.

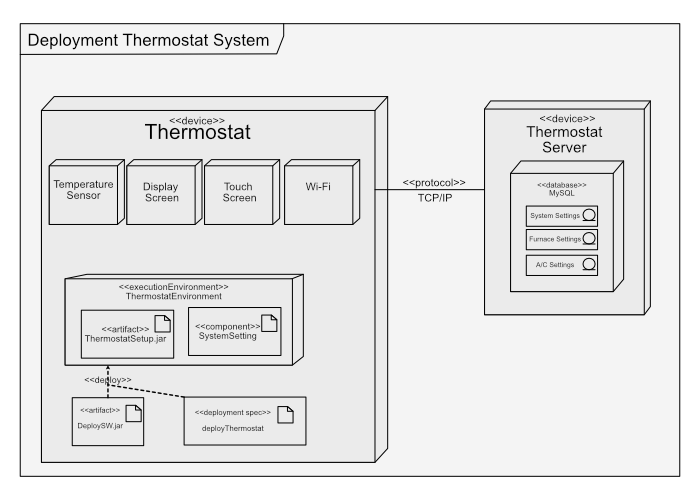
UML Deployment Diagram
UML deployment diagrams help understand the relationships between hardware (nodes), software (components), and software products (artifacts). They show dependencies, interfaces, and nested nodes.
This diagram illustrates:
- Devices connected to the thermostat.
- Internal components of the thermostat.
- Connections to an external server.
- Deployment of the system with an executable file.
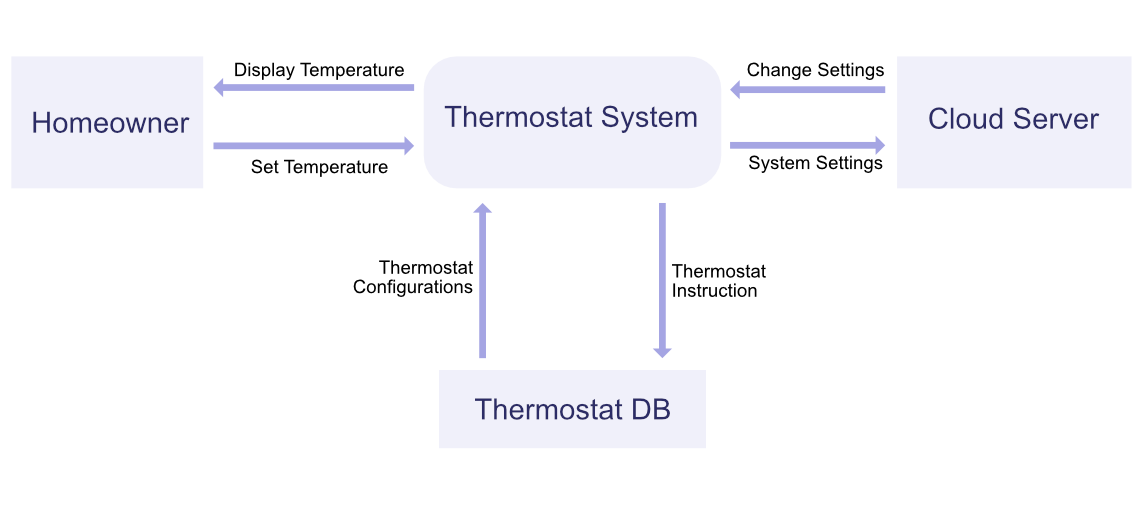
DATA FLOW CHART
This diagram shows how data moves through the smart thermostat system, including interactions between the user, the thermostat interface, and external devices.


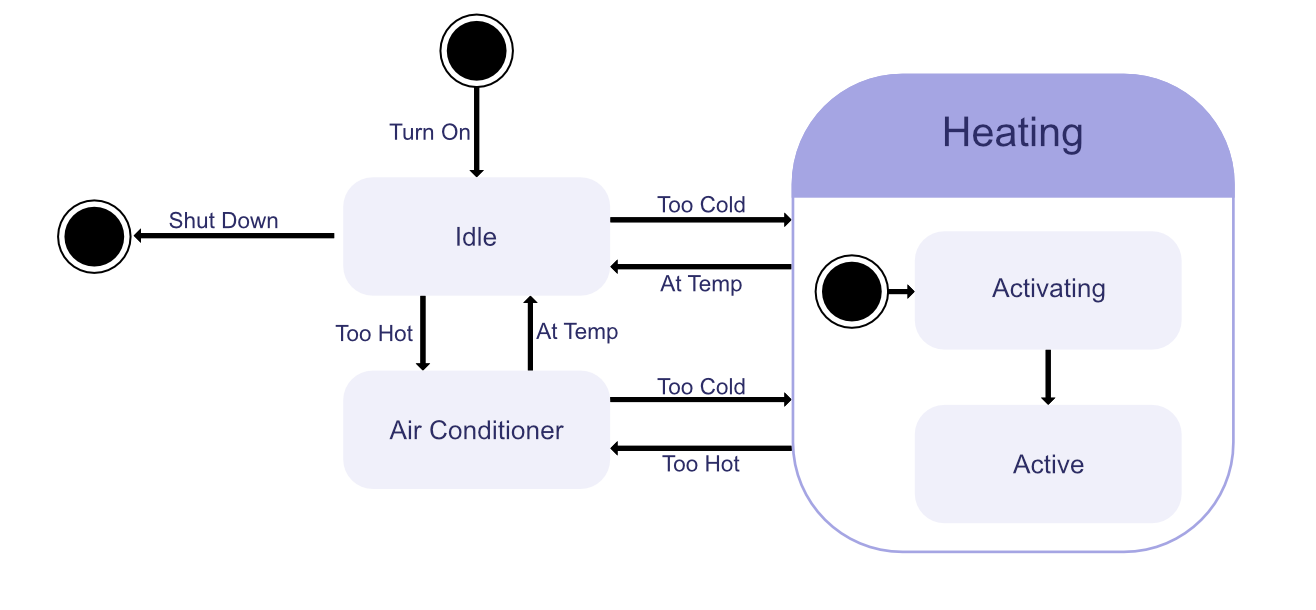
State Chart
The state chart outlines the various states the thermostat can be in (e.g., idle, heating, cooling) and the transitions triggered by user actions or system conditions.
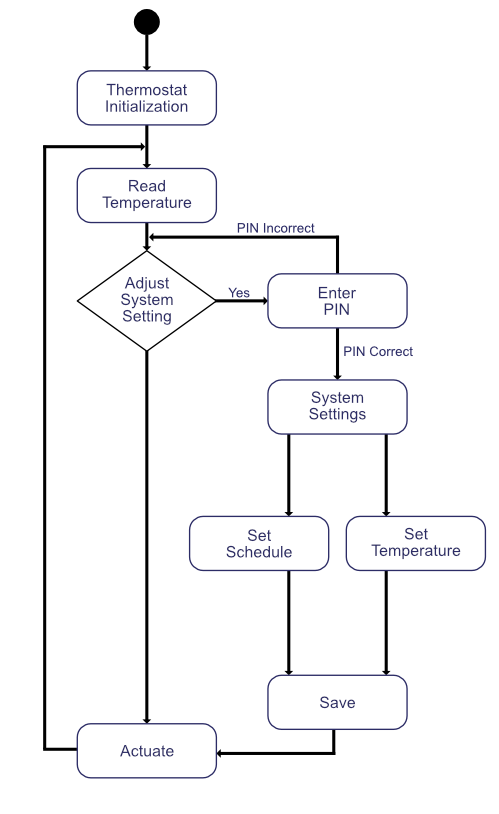
Activity Diagram
This diagram maps out the steps a user takes to interact with the thermostat, from accessing the main screen to adjusting settings and saving preferences.

Results
Testing Outcomes
- Usability Testing: Gathered user feedback to improve ease of use and overall experience.
User Feedback
- Positive Aspects: Users appreciated the intuitive interface and the ability to easily adjust settings.
- Areas for Improvement: Some users found the PIN entry for changing settings cumbersome, suggesting a more streamlined security feature.
Reflection
Learnings
- System Design: Gained a deeper understanding of designing complex systems with multiple interacting components.
- User Experience: Learned the importance of user feedback in refining the interface and functionality.
- Testing: Recognized the challenges of comprehensive testing, especially in simulating real-world conditions and user behaviour.
Preparation for Future Challenges
- Problem-Solving Skills: Enhanced ability to identify and address potential issues in system design and user experience.
- Adaptability: Developed skills to adapt designs based on user feedback and testing outcomes.
- Collaboration: Improved collaboration skills by working with team members and incorporating diverse perspectives into the project.
